[Outlook and Teams] 사용자 상태(Presence) 가 표시되지 않을 때 (New Teams 이슈)

안녕하세요.
오늘도 여전히 발생하는 사용자 오류들을 점검하다가 포스팅 할만 한 내용이 나와서 포스팅합니다. :)
한국 뿐 아니라 전 세계에서 요즘 Microsoft 사의 365 오피스를 정말 많이 사용하는 것 같아요~ 그만큼 우리에게 익숙한 프로그램이고 사용자 친화적인 환경/구성도 가지고 있는 것 같습니다.
하지만 역시나! 많이 사용하면 할수록 문제도 또 더 많이 발생하는 것 같습니다.
1. 아웃룩 및 팀즈 에서의 사용자 현재 상태 표기
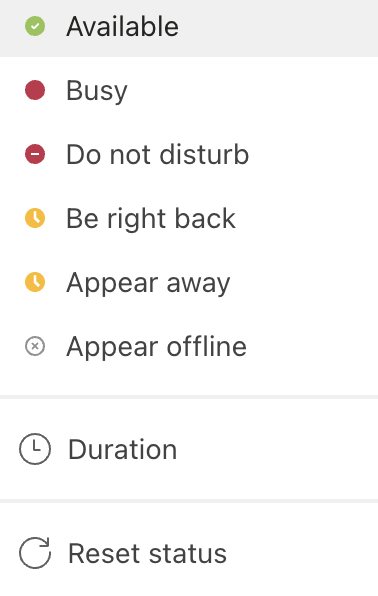
아무래도 아웃룩과 팀즈를 활용하다 보면, 사용자의 현재 상태에 따라 현재 상대가 대화를 할 수 있는 상황인지 아닌지를 알 수 있게 됩니다.

위와 이미지와 같은 여러가지 상태가 있게 되고, 대화를 하려는 사람은 이 상태를 보고 상대방과 대화/통화/회의를 할 때에 판단을 할 수 있죠.
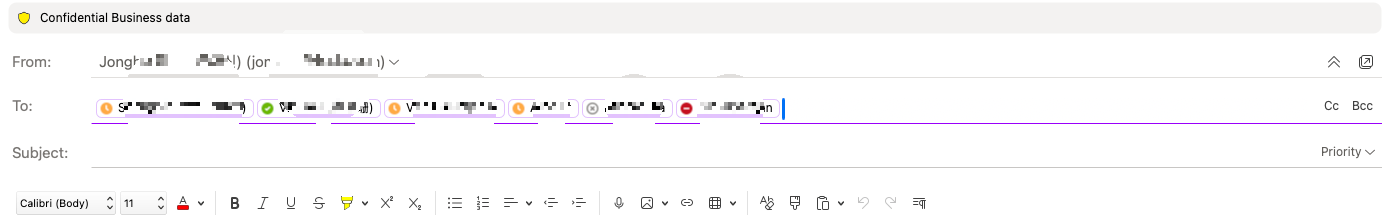
그리고 아웃룩과 팀즈의 많은 부분이 연동되면서, 위 상태 표기 기능은 Outlook 에서도 나타나는데요. 이 역시 메일을 보내고 받을 때 수신자가 어떠한 상태에 있는지(휴가중인지 아닌지 등)를 알 수 있어서 꽤나 유용합니다.

2. 아웃룩에서는 상태 표시가 안되는 현상의 일반적인 해결법
허나!
가끔 팀즈(혹은 구. 스카이프(Skype)) 에서는 사용자 상태의 표시가 잘 되나, 아웃룩에서는 사용자 상태가 표시되지 않는 경우가 있습니다.
이런 경우 컴퓨터의 아웃룩 프로필을 재설정하면 꽤 높은 확률로 문제가 해결되고 다시 보이게 됩니다.
허나 아웃룩 프로필을 재설정(리셋)하는것은 조금 시간이 걸리고 귀찮은 일입니다.. 내가 보관하고 있는 메일 사서함의 크기가 크다면, 필요한 메일을 다시 다운로드 받아서 메일 서버와 동기화하는데 시간이 꽤나(?) 걸립니다.
물론 성공 확률이 꽤 높기 때문에 우선적으로(무지성으로) 이 방법을 시도해보시는것도 좋을 것 같아요.
3. 최근 팀즈의 새 버전(New Teams)로 인한 상태 표시 문제
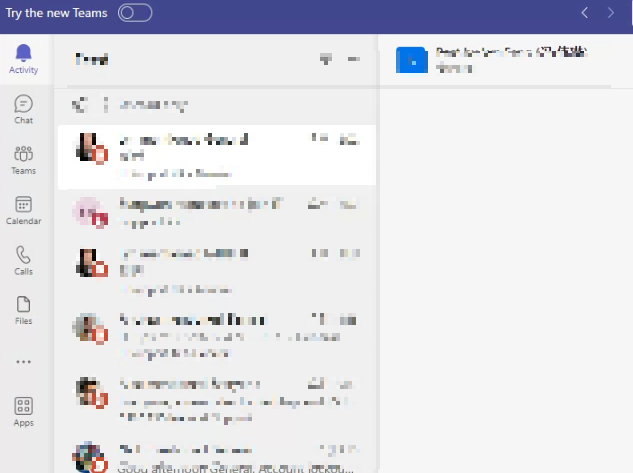
최근 Microsoft 에서는 새 버전의 Teams 를 사용자들에게 사용해보라고 제안하고 있습니다.


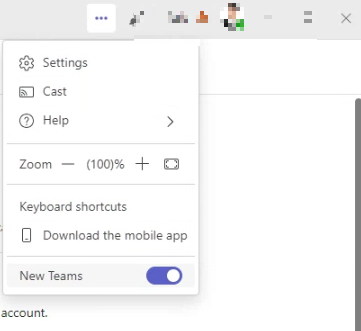
호기심 삼아, 혹은 실제로 사용하고 싶어서 새 버전의 팀즈를 실행하게 되면 약간의 기능이 바뀐 새로운 팀즈가 켜지게 되면서 선택적으로 기존 팀즈 + 신규 팀즈를 오며 가며 사용할 수 있게 해주는데요, 이 과정에서 뭔가(?) 꼬이게 되면서 사용자의 상태 표시가 안되는 상황이 최근에 여기저기서 나오고 있는 것 같습니다!
4. 아웃룩 프로필을 재설정 하지 않고 해결하는 방법(신규 팀즈를 한번이라도 사용한 경우)
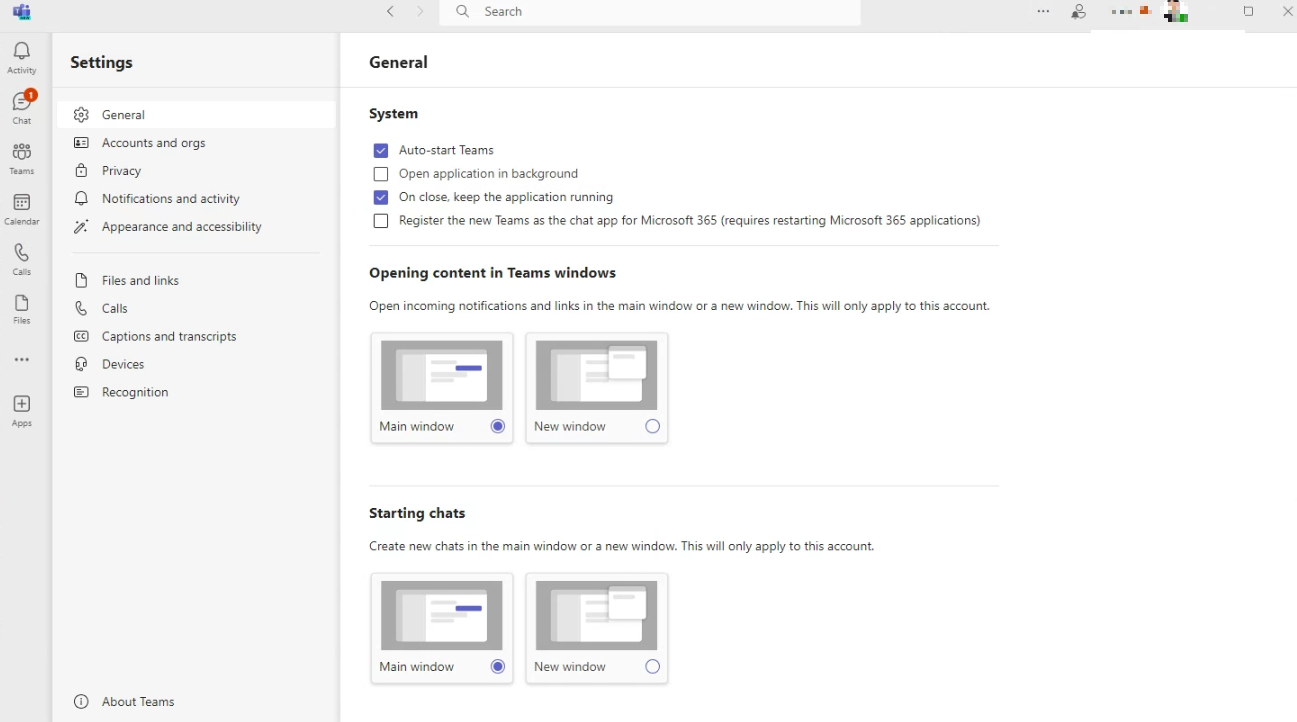
1) 우선 신규 팀즈에서 아래 설정을 체크 해제합니다.

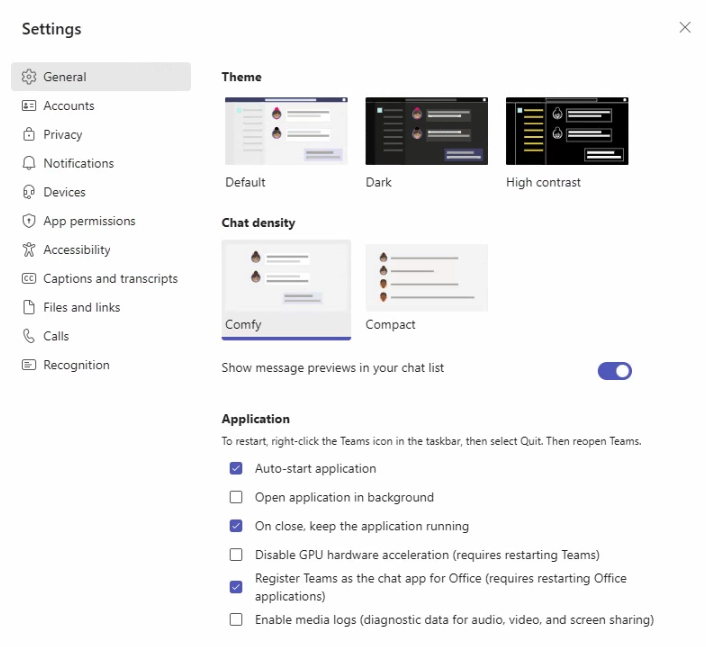
2) 그리고 구 버전의 팀즈로 돌아가서, 위 설정을 다시 체크합니다.


3) 그리고 나서 아웃룩을 재시작 하면 꽤 높은 확률로 상태 표시가 잘 될거예요! 혹시 이렇게 해도 안된다면 역시나 이상태에서 아웃룩 프로필을 재설정 해주시면 될 것으로 판단되고..
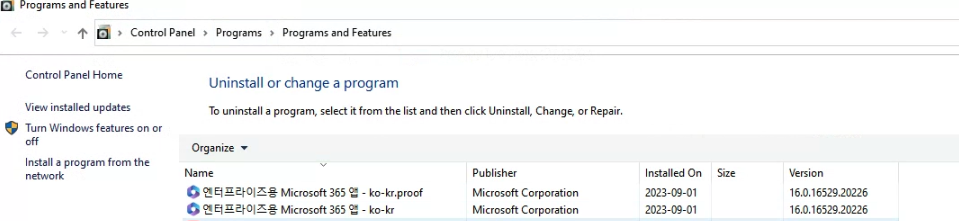
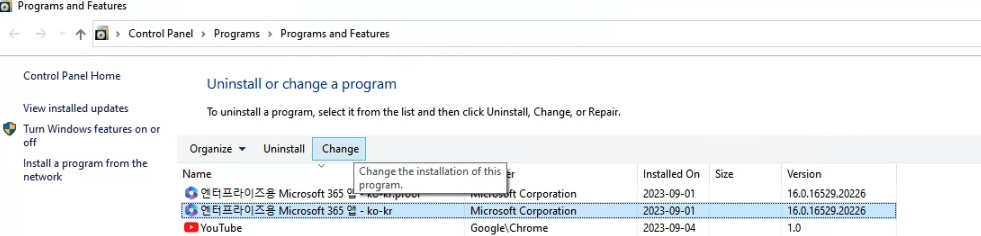
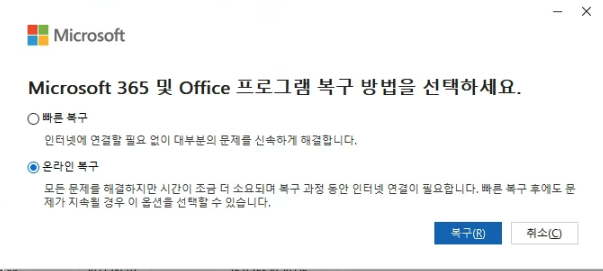
그 마저도 안된다면, 위 작업을 모두 마친 이후에, '제어판'의 '프로그램 및 기능'에 가셔서 Office를 '온라인 복구' 하시면 꽤 많은 문제들이 해결됩니다! 시간은 네트워크 상황에 따라 10~20분 정도 소요되니 정 안되면 한번 해보시기를..



그럼 포스팅 마치겠습니다! 감사합니다. :)
'Microsoft 365 and Office > Outlook and Teams' 카테고리의 다른 글
| [Outlook and Teams] Outlook 프로필 초기화 방법 (0) | 2023.11.15 |
|---|---|
| Outlook을 통해 회의 예약 시 Teams Meeting link(링크)가 나타나지 않는 경우 (0) | 2022.09.24 |
